那些前端开发神级网站
包含了各种前端开发神级网站(后续会继续添加)
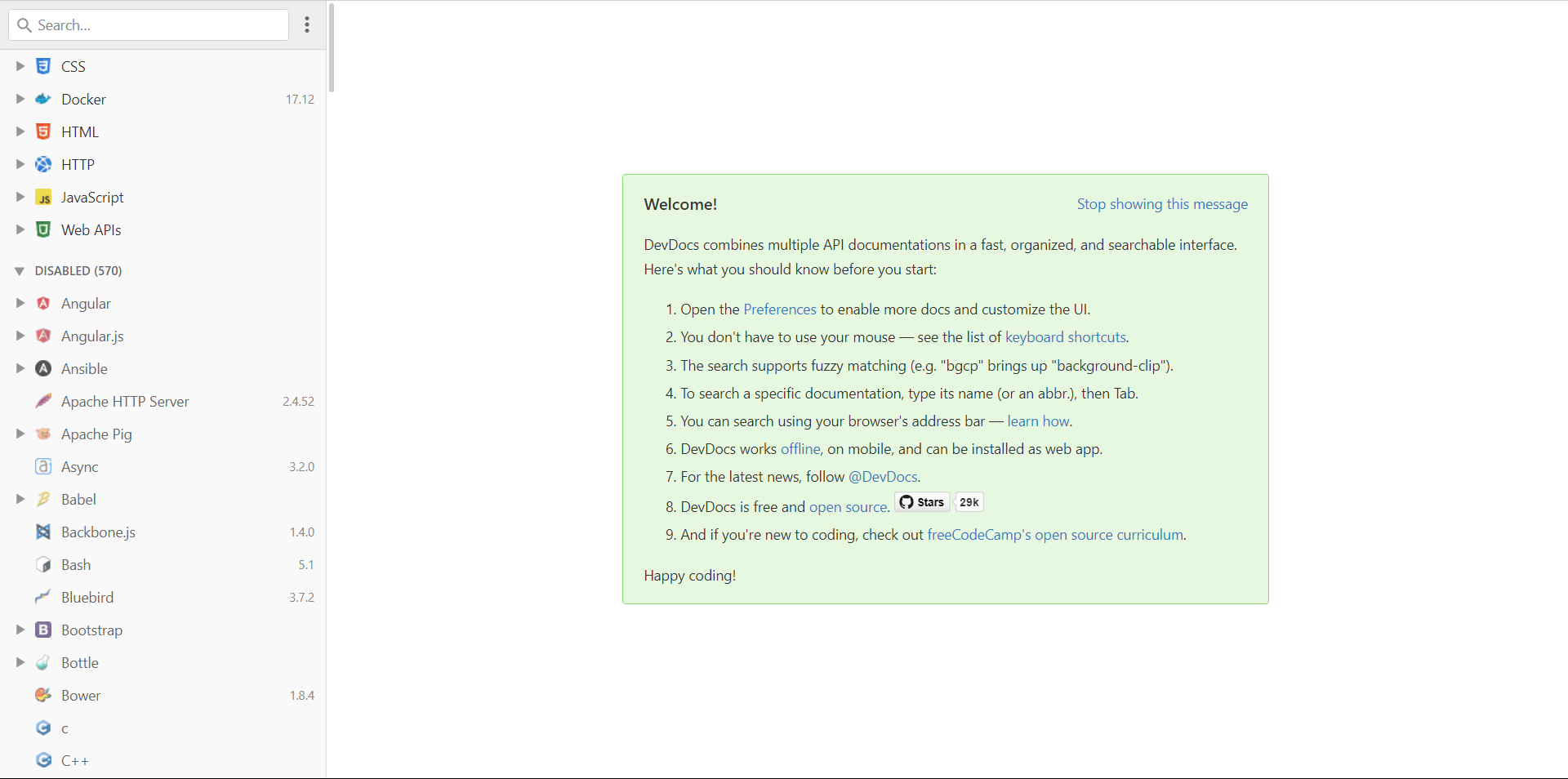
1.DevDocs
DevDocs将不同语言,框架和库的
API汇聚到了一个网页上,你可以直接在一个页面进行搜索。

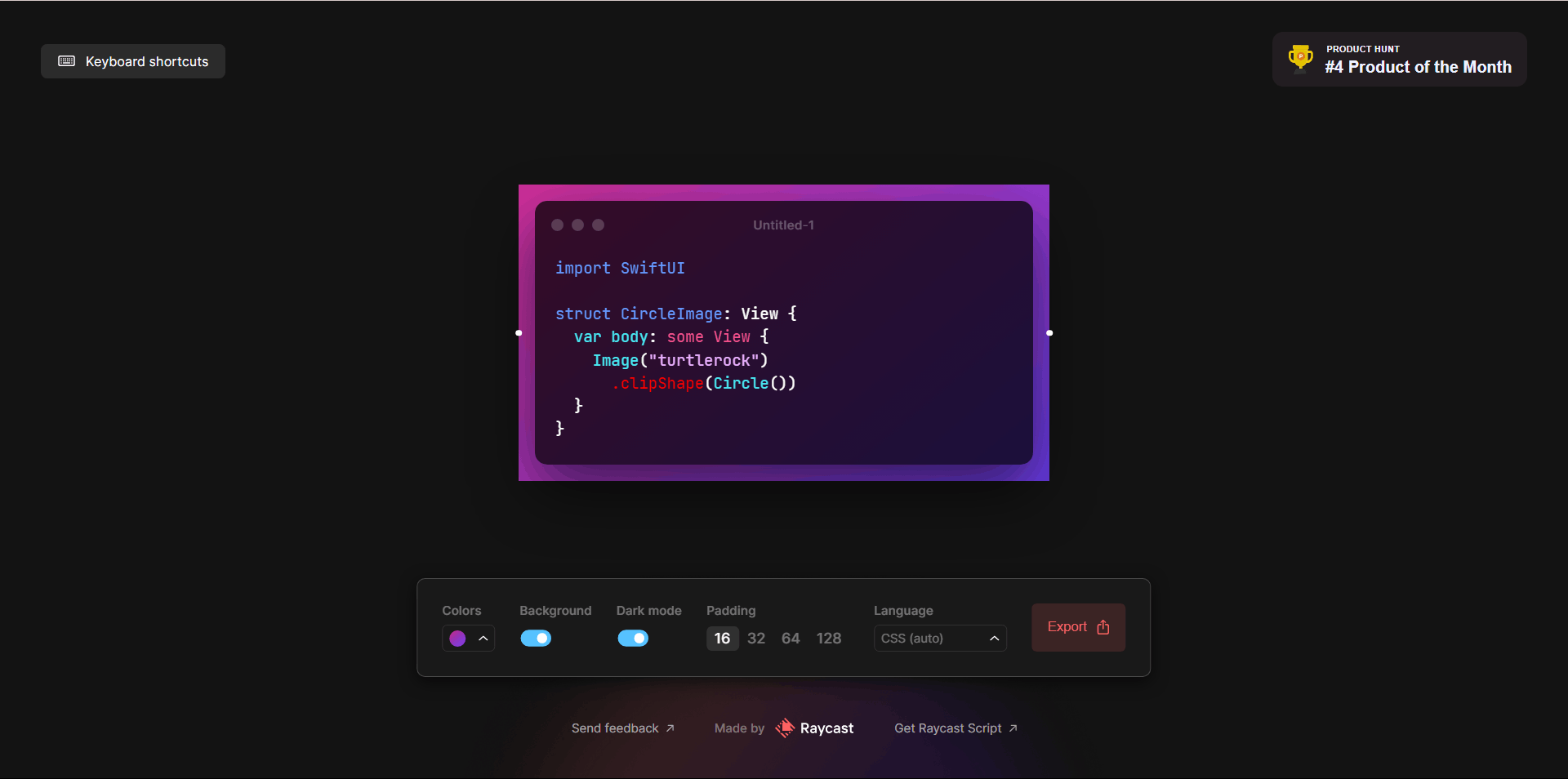
2.ray.so
这个网站能够让你生成十分漂亮的代码片段的截图,它支持暗黑模式和各种预设的语言主题。你也可以使用之的VScode扩展插件。

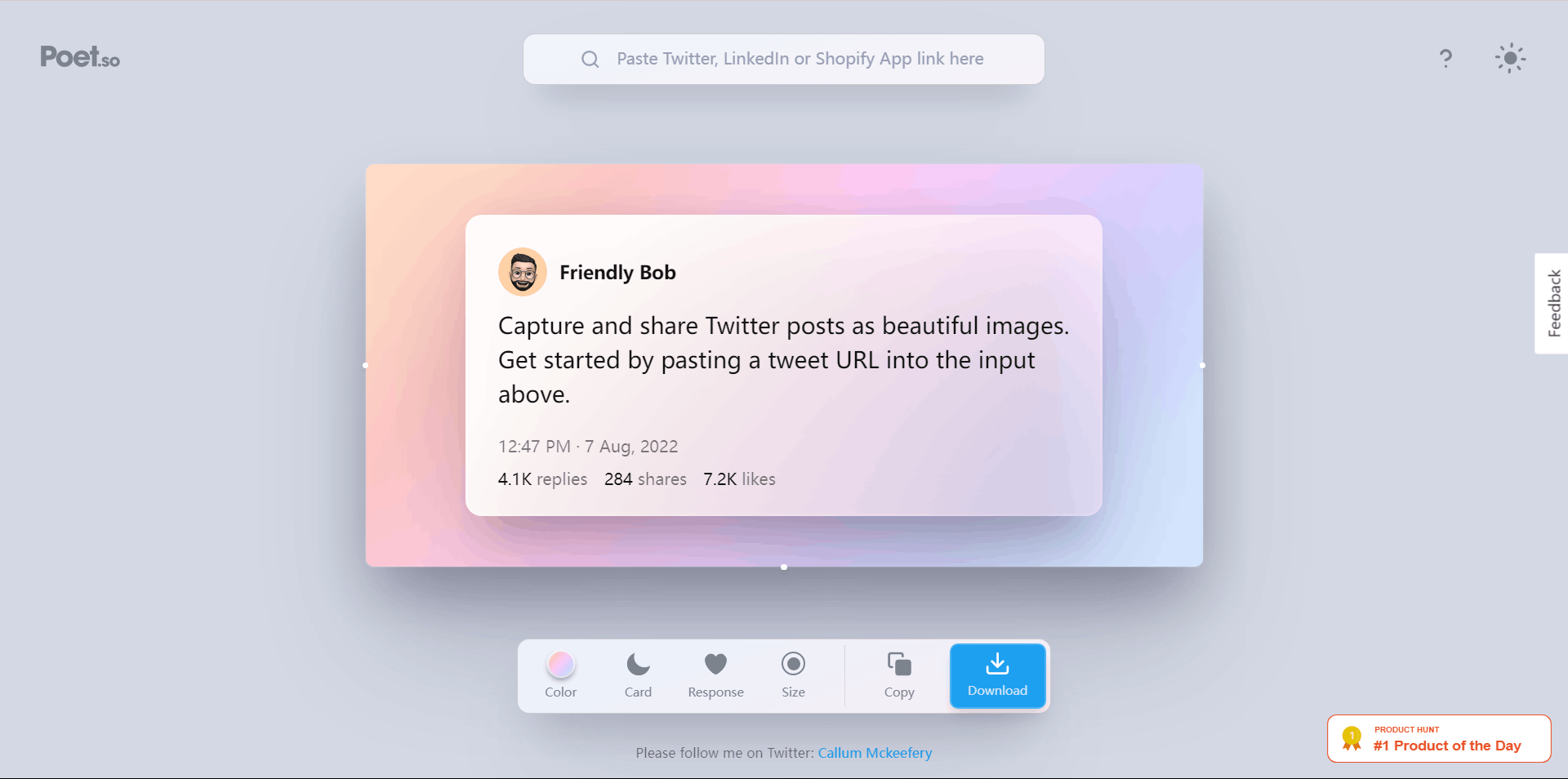
3.Poet.so
该网站能够基于
Shopify三个社交媒体网站的网页链接生成图片。并且提供了十分漂亮的样式和主题可供选择。

4.roadmap.sh
这个网站提供了一些可供开发者参考的学习路径和学习资料,这对于想学习某一个技术领域的初学者来说十”有帮助。

5.LambdaTest
LambdaTest是一个基于云的跨浏览器测试平台。它提供多达2000多种不同的浏览器、操作系统和设备去测试你的应用。你可以很好的使用它去自动化或者手动的去测试你应用的浏览器兼容性问题。

6.daily.dev
通过daily.dev这个网站,你可以找到适合每天阅读的优秀的技术文章。这个网站聚合了各类不同平台的优秀技术文章。你可以安装他们的浏览器插件,这样就能方便的将优质的技术内容直接更新到你的浏览器上。

7.Showwcase
这个网站提供了一些可供开发者参考的学习路径和学习资料,这对于想学习某一个技术领域的初学者来说十”有帮助。

8.CSS-TRICKS
你可以从这个网站上学习到各类CSS的技巧,以此帮助你开发更加漂亮的Web应用。

9.Medusa
Medusa是一个开源的Shopify替代品。能够帮助你快速开发E2E订单处理和商品管理界面等。关键的是,Medusa免费!

10.SMARTMOCKUPS
为什么你还要花时间学习Photoshop? Smartmockup能够根据你上传的图片(产品素材),直接在网页上生成高分辨率的产品模板(例如将你的产品显示在T恤、水杯和电脑屏幕上)。基于web浏览器的方式,Smartmockup的专业模板素材在一直增加,你无需任何设计经验就能获得专业的模板。

11.Code Beautiful
在网页上美化你的代码,并且该网站提供了一系列开发者经常使用的工具(有点像站长工具)。但问题是该类网站的广告都比较多...

12.overAPI
对于开发者来说,overAPI绝对是最漂亮和实用的网站。它聚合了大多数开发语言和工具的API,并以一页备忘录的形式展现。快去看看吧~

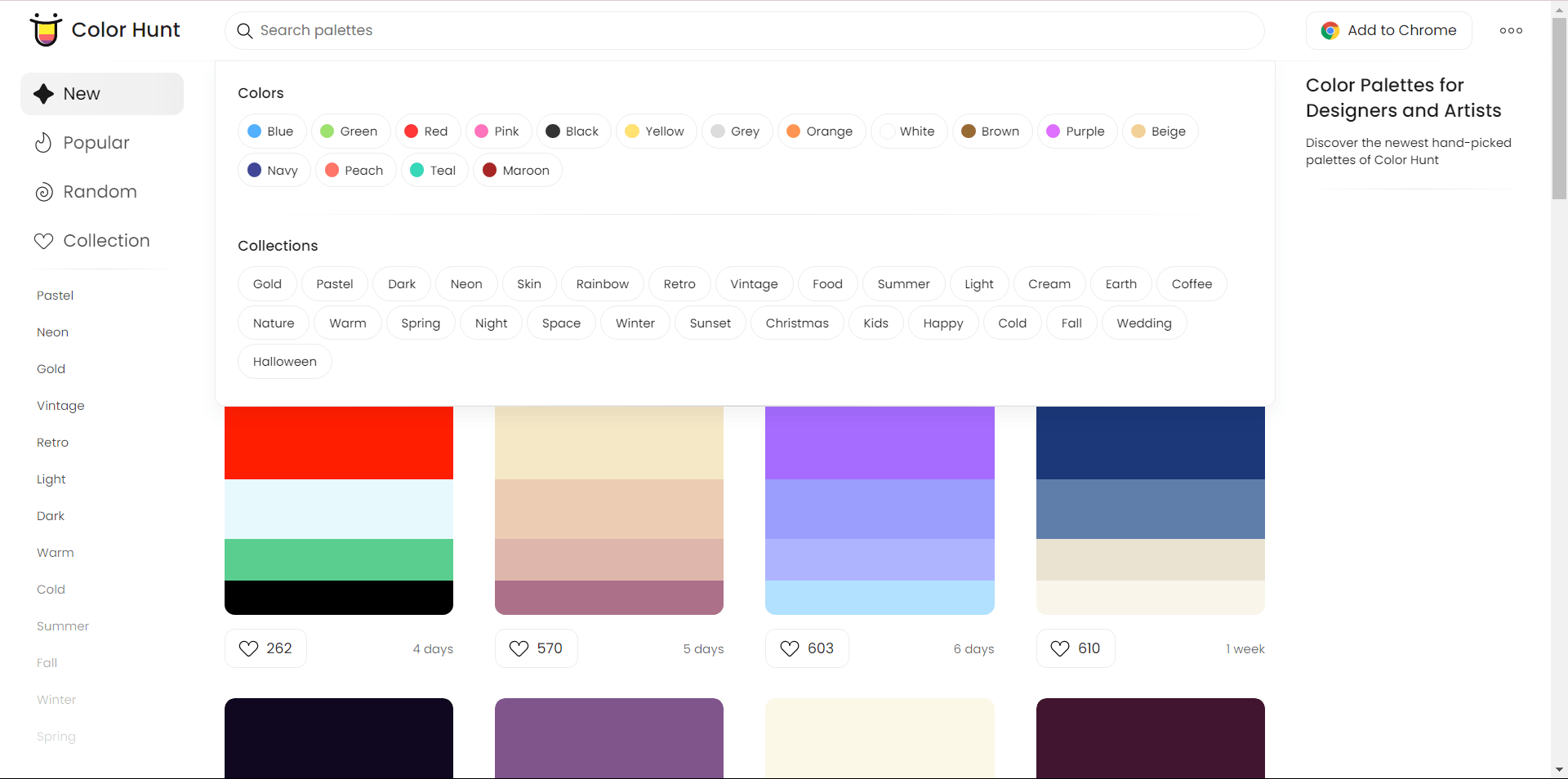
13.Color Hunt
一个可以让设计人员和网页开发者选择优秀配色方案的网站。

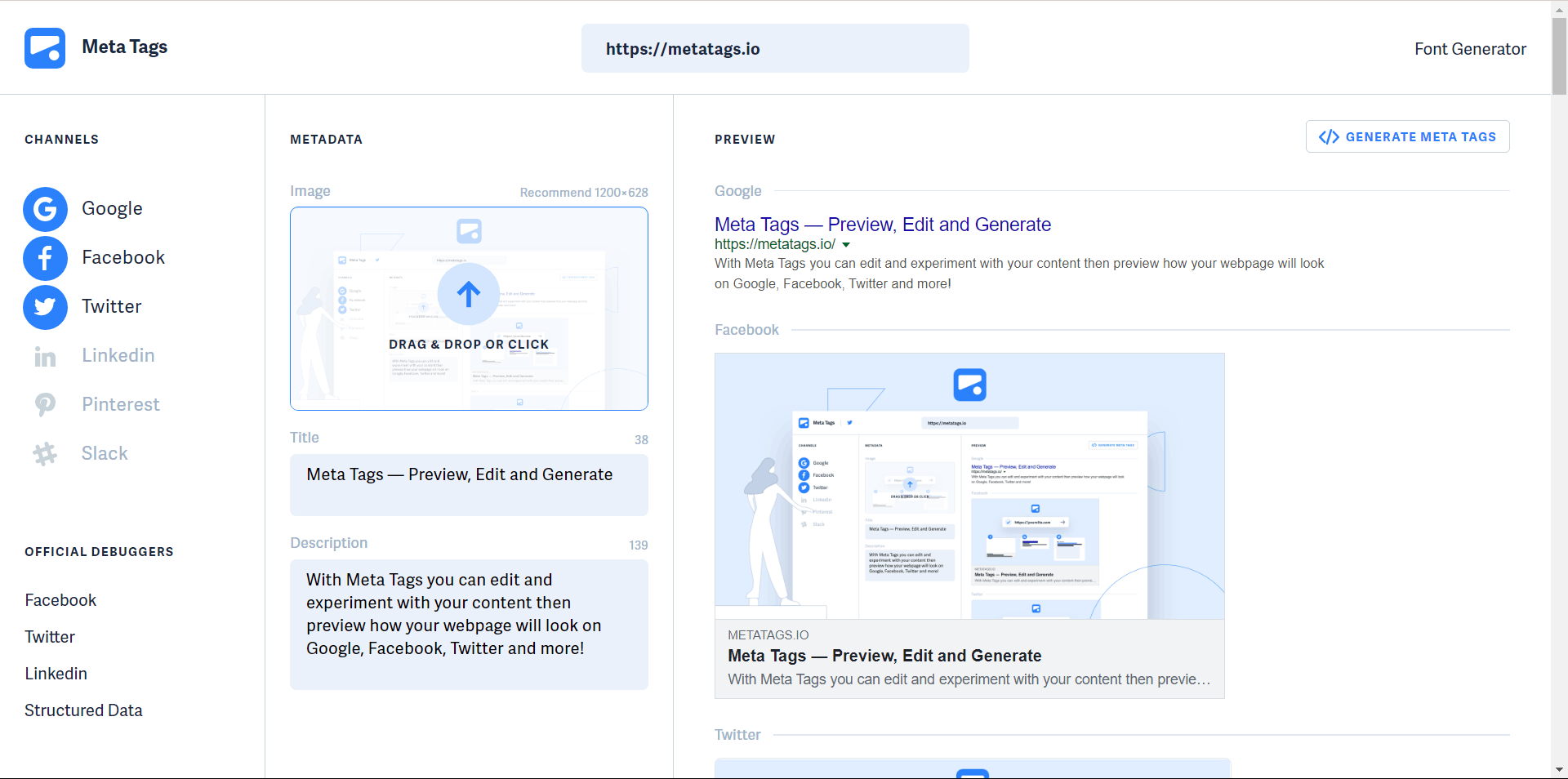
14.Meta Tags
这个网站对于需要进行国际化开发的前端来说十分重要国外的
<meta>标签,当你的网页被检测到对应的<meta>标签时,在这些社交媒体进行分享或者展现你的网页时,会提供额外的能力。这个网站就能够自动生成这些<meta>标签,并且能够直接在网页上预览在不同社交媒体上的展现方式。